使用XPU盘启动安装Win7系统的详细教程(以XPU盘启动安装Win7系统,轻松升级你的电脑)
156
2025 / 07 / 09
在现代互联网应用中,登录界面是用户访问和使用应用的第一步,它不仅需要提供用户身份验证的功能,还需要给人们留下良好的第一印象。本篇教程将向您展示如何手动编写一个简洁实用的登录界面,帮助您掌握登录界面的设计与开发技巧,无论您是初学者还是有一定经验的开发者,本文都能为您提供有价值的指导。

1.创建项目文件夹和文件
在开始开发登录界面之前,我们需要先创建一个新的项目文件夹,并在其中创建相关的HTML、CSS和JavaScript文件。

2.设置HTML基本结构
在HTML文件中,我们需要设置基本的结构,包括`
`标签和``标签,并引入所需的CSS和JavaScript文件。3.设计登录表单样式

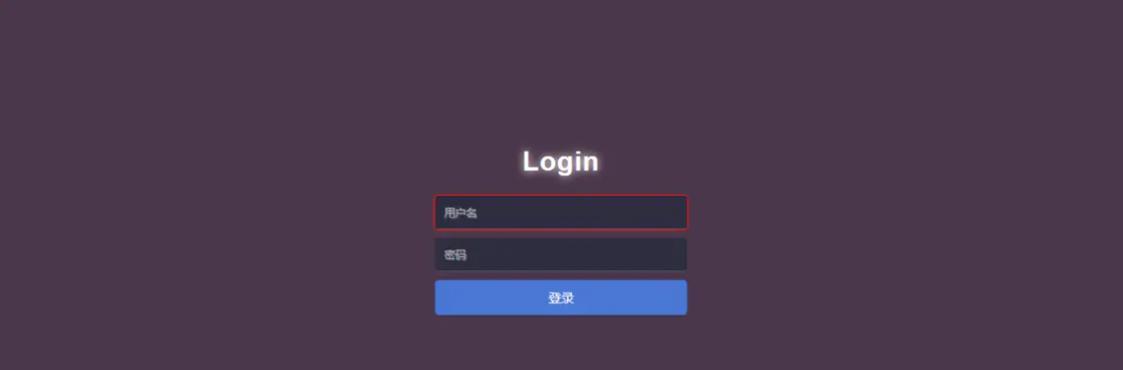
使用CSS来设计登录表单的样式,包括设置背景颜色、边框样式、输入框样式等,以达到简洁美观的效果。
4.添加表单验证
使用JavaScript来添加表单验证功能,包括检查用户名和密码是否为空、密码长度是否符合要求等,以提高登录界面的安全性。
5.创建登录按钮
使用HTML和CSS来创建登录按钮,并添加相应的样式和交互效果,以提高用户体验。
6.实现登录功能
使用JavaScript来实现登录功能,包括向后端发送登录请求、验证用户身份等,以确保用户输入的信息正确无误。
7.处理登录成功与失败
根据后端返回的登录结果,在前端页面上显示相应的成功或失败提示信息,并进行相应的跳转或错误处理。
8.添加记住密码功能
通过使用JavaScript和Cookie来实现记住密码的功能,让用户下次登录时能够自动填充已保存的用户名和密码。
9.优化响应式布局
使用CSS媒体查询来优化登录界面的响应式布局,以适应不同尺寸和设备的屏幕。
10.处理用户注册和找回密码
在登录界面中添加用户注册和找回密码的链接,并通过JavaScript来实现相应的功能,提供更多便捷的操作选项。
11.集成社交媒体登录
通过添加社交媒体登录按钮,如Facebook、Google等,来实现第三方登录功能,提供更多登录方式给用户选择。
12.优化用户体验
通过添加动画效果、错误提示等,来提高用户在登录界面的交互体验,让用户感到舒适和愉快。
13.调试和测试
在开发过程中,进行适当的调试和测试,确保登录界面的功能和样式都符合预期,并解决可能出现的问题。
14.文档和注释
在代码中添加必要的注释,以及编写文档,方便其他开发者理解和使用你编写的登录界面代码。
15.部署上线
将您编写的登录界面部署到服务器上线,让用户可以访问和使用您的应用程序。
通过本教程,您已经学会了如何手动编写一个简洁实用的登录界面。从创建项目文件夹到部署上线,我们一步步地介绍了设计和开发一个登录界面所需要的关键步骤和技巧。希望本教程对您有所帮助,并能够激发您在登录界面设计和开发方面的创造力和想象力。
